Последнее обновление:
Как перейти на другой домен в браузере?
Эта статья касается, пожалуй, не программистов, а квалифицированных пользователей интернета. Т.е. тех, кто хотя (пока) еще и не умеет программировать, но вполне освоился с работой в браузере, умеет сохранять URL адреса вебстраниц в закладки и т.д. Вот для них эта статья может быть полезной.
Как перейти в более удобный аналог Википедии?
Допустим, Вы открываете какую-нибудь вебстраницу в интернете, переходя на нее из поиска или по ссылки на сайте, по ссылке, присланной Вами Вашими друзьями, знакомыми, коллегами. И по какой-то причине сайт недоступен (например, заблокирован), но Вам точно известно, что у него есть зеркало (копия), т.е. аналогичный сайт, но на другом домене. Вопрос: как попасть на тот сайт-копию, если нет возможности открыть первоисточник?
Для этого потребуется создать букмарклет
Если кратко, то букмарклет – это самая что ни есть закладка в браузере, которая содержит сохраненную Вами ранее ссылку на нужный ресурс. Однако, это не обычная закладка, а с расширенной фнукциональностью. В частности, она позволяет выполнить javascript-код – тот, который Вы сами вставите в эту закладку.
Поэтому, разумеется, не стоит вставлять в закладку произвольный код, безопасность которого не гарантируется. Хотя, современные браузеры достаточно хорошо защищены от вирусов, тем не менее, лучше быть однозначно уверенным, что ничего плохого javascript-код, который Вы собираетесь вставлять в закладку, не содержит.
Посмотрим, как создать букмарклет, предназначенный для перехода на другой домен (сайт)
Допустим, у Вас есть ссылка, по которой Вы хотите перейти. Например, это kasparov.ru. Ну, или, скажем, wikipedia.org. Проблема с первым сайтом может заключаться в том, что (на территории России) он зачем-то заблокирован одним из российских государственных ведомств. А со вторым сайтом проблема может быть в том, что там с некоторых пор применяются «суперзащищенный» протокол https, который просто-напросто не функционирует в браузерах, выпущенных несколько лет назад. Зачем так сделано? Да, кто же его знает. Понятно, что и то, и другое – это нарушение, ограничение прав части посетителей интернета на свободу информации. Ну, да ладно, о юридических аспектах здесь не будем.
Итак, допустим, есть у нас ссылка, по которой хотим перейти: https://ru.wikipedia.org/wiki/Дом.
Скажем, решили мы выяснить в интернете, «что такое дом». Набрали в Google эту самую фразу и первая же ссылка – статья из википедии. Пытаемся ее открыть и получаем (например, в браузере Firefox 24) вот это:

Т.е. браузер сообщает о том, что отсутствуют общие протоколы шифрования. Да, и все оттого, что руководству Википедии вдруг взбрыкнулось (зачем, для чего?...) использовать ТОЛЬКО самые новые протоколы шифрования. Хотя, для обычного пользователя это не нужно от слова совсем, если он не собирается вводить на странице Википедии каких-либо персональных данных, номеров банковских карт или т.п. Ну, да ладно, «нельзя» – так «нельзя». Не желают разработчики Википедии, чтобы ее текст был доступен ВСЕМ пользователям... ну, стало быть, и ладно. А мы пойдем другим путем (примерно так, как когда-то сделал В.И. Ленин).
Однако, мы знаем, что есть и УЛУЧШЕННЫЙ аналог Википедии. Там и оформление гораздо лучше, приятнее. И доступ – пожалуйста, практически из любых браузеров, вне зависимости от используемых протоколов шифрования. Собственно, вот она, та страница в аналоге Википедии под названием WIKI2:

Те, кто смотрел аналогичную страницу на wikipedia.org, скорее всего, сразу отметят для себя, что на wiki2.org качество очень даже выше, да и в целом сайт как-то приятнее воспринимается. На наш взгляд – лучше им и пользоваться.
Итак, решено: вместо wikipedia.org будем читать wiki2.org
Но, как автоматизировать процесс перехода на этот сайт? В самом деле, во-первых, это надо помнить, что если wikipedia.org не открывается, то придется вручную в адресной строке браузера менять URL, т.е. стирать буквы pedia и написать вместо них цифру 2, затем нажать «Перейти». Во-вторых, мало помнить – придется еще и делать это каждый раз.
Хлопотно, согласитесь? Конечно, если такое требуется пару раз в месяц – то это ерунда. А вот для более-менее постоянных, активных пользователей интернета это может быть достаточно хлопотным, волокитным. Тем более, если проблемных сайтов – много.
Напишем простой букмарклет
Да, буквально в одну строчку:
javascript:window.location.href=window.location.href.replace(/wikipedia\.org/,"wiki2.org");
Для любознательных. Данный букмарклет начинает выполняться браузером после того, как пользователь кликнет мышью по соответствующей закладке (в которой записан этот букмарклет). Надпись «javascript:» означает, что все, что идет после этого, представляет собой код javascript и этот код будет выполняться браузером для открытой в данный момент вебстраницы. Т.е., в данном случае, для страницы https://ru.wikipedia.org/wiki/Дом.
window.location.href – это URL страницы. Слева от знака равенства – URL новой страницы (т.е. той, на которую будет осуществлен переход, то будет https://ru.wiki2.org/wiki/Дом), справа – URL текущей страницы (т.е. https://ru.wikipedia.org/wiki/Дом).
Функция replace делает замену по регулярному выражению в наклонных скобках: /wikipedia\.org/, которое будет заменяться на wiki2.org. Обратим внимание: если в URL текущей страницы не будет символов wikipedia.org, то javascript-код ничего выполнять не будет, вызов букмарклета ни к чему не приведет. А вот если такие символы встретятся – то в URL текущей страницы они заменятся на wiki2.org. Как видите, все просто до безобразия. И, главное, полностью работоспособно.
Этот букмарклет нужно вставить в закладки браузера
В разных браузерах процесс добавления закладок несколько отличается. Мы здесь опишем процедуру на примере браузера Firefox 24.
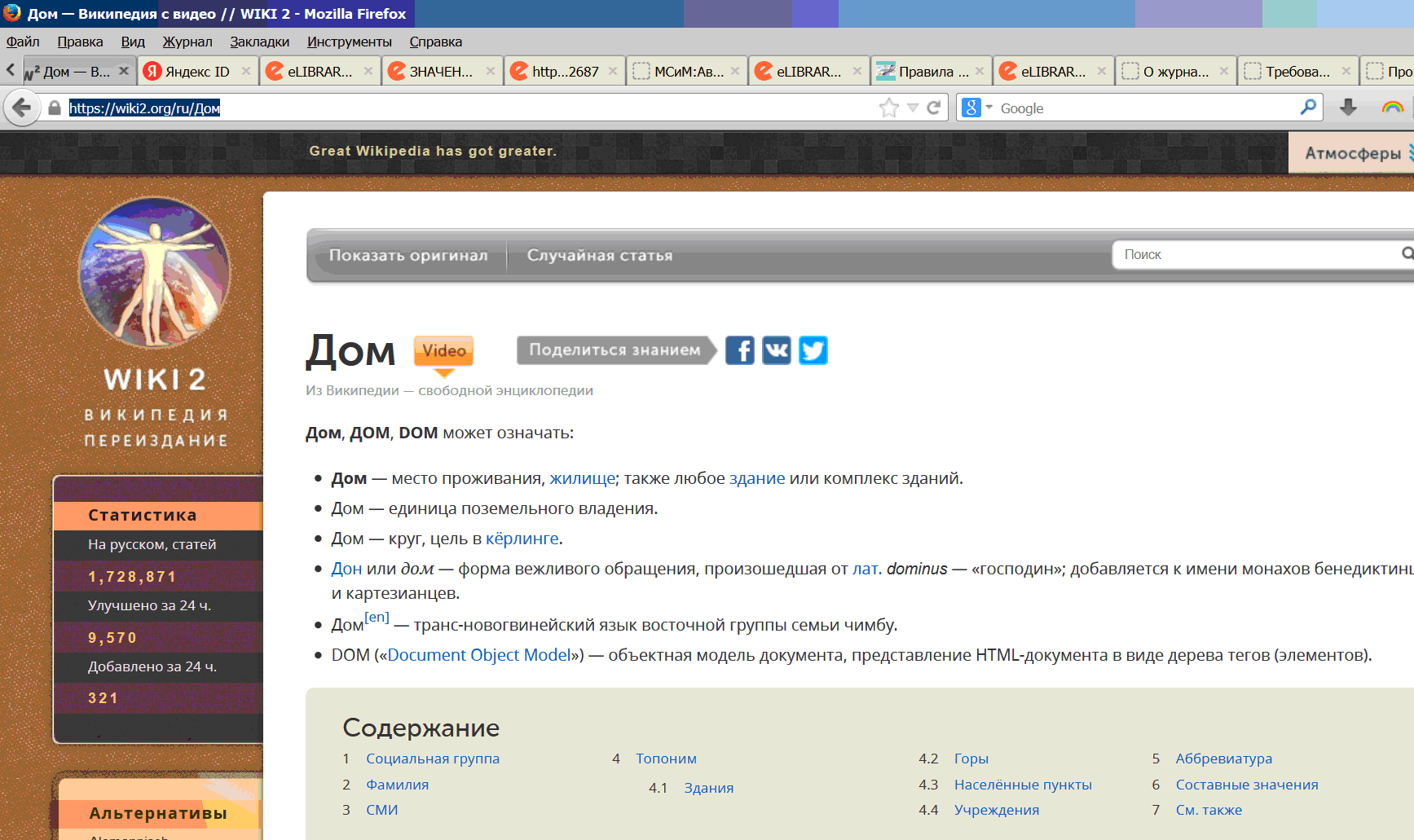
1. Открываем сайт для создания и редактирования букмарклетов.
2. Надпись alert(…) убираем, а вместо нее вставляем в окно открывшегося редактора указанный выше JS-код:

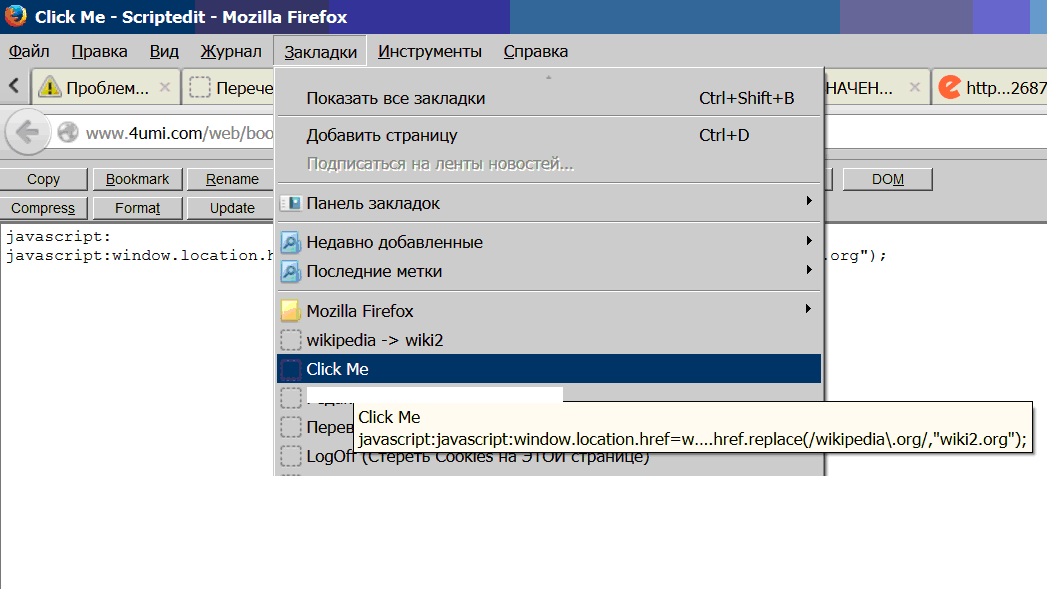
3. Нажимаем кнопку «Update». Затем, кликнув (левой кнопкой мыши) по синей надписи «Click Me», УДЕРЖИВАЯ эту кнопку, перемещаем указатель мыши в закладки браузера:

Автор этой статьи вставил букмарклет ниже закладки, которая тоже является букмарклетом (ранее уже созданным перед написанием статьи). Как видно, когда указатель мыши наведен на этот букмарклет, видно его имя по умолчанию (Click Me) и часть javascript-кода, который записан в нем.
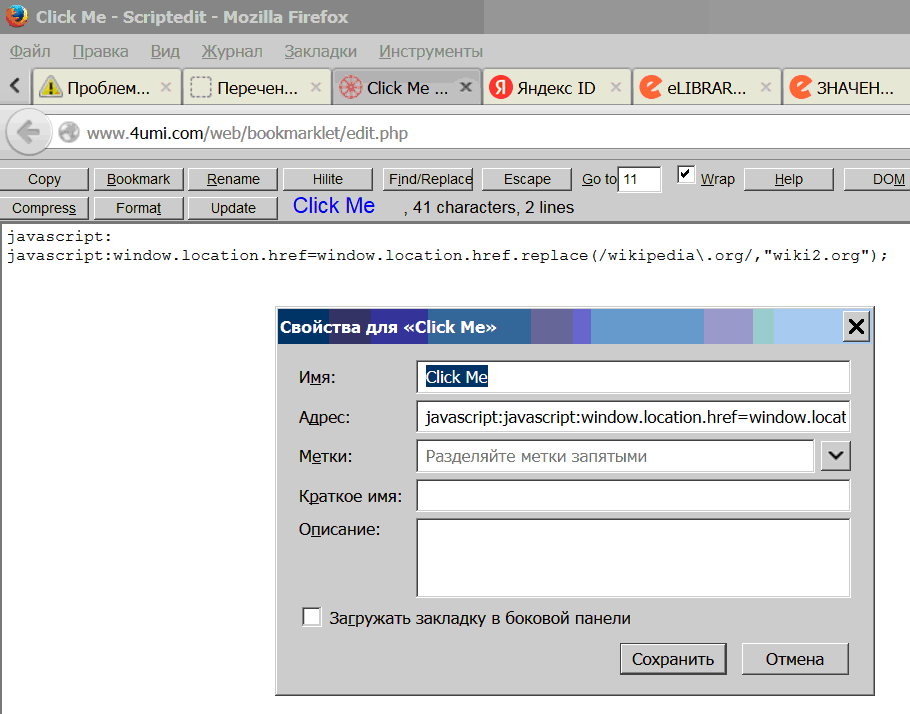
4. Меняем имя (заголовок) букмарклета. Для этого нажимаем ПРАВОЙ кнопкой мыши на него, нажимаем «Свойства». В итоге откроется панель:

И на ней уже можно сменить Имя на требуемое Вам. Например, автор статьи дал ему такое имя:
wikipedia -> wiki2
Вы же можете задать какое-то другое.
Вот и все.
Теперь, когда Вы откроете любую страницу Википедии и, открыв закладки, кликнете по этому букмарклету, произойдет автоматический переход с сайта Википедии (wikipedia.org) на сайт wiki2.org. Для любой его страницы.
Аналогичным образом можно сделать букмарклет для перехода на другие сайты.
/wiki/Дом. Если же подобного совпадения не будет, придется вносить изменения в букмарклет, смотря по обстоятельствам.Удачи Вам с чтением wiki2 и других полезных сайтов!
Также, возможно, Вас заинтересует, как отключить javascript при помощи букмарклета.