Последнее обновление:
Как отключить javascript на сайте
Javascript (или, кратко – JS) раньше использовался в качестве средства для придания интерактивности вебстраниц, а также для дополнительного форматирования страницы и ее элементов, что затруднительно или невозможно сделать при помощи возможностей html и CSS. В настоящее же время этот язык используется для создания полноценных вебприложений, которые могут запускаться на страницах сайтов.
Т.е., вроде бы, использование javascript призвано улучшить жизнь как разработчикам, так и пользователям. Однако, видимо, нет добра без худа. В данном случае оно, это «худо», проявляется путем злоупотребления некоторыми разработчиками разного рода технологиями javascript. В результате мы можем встретить страницы, которые следят, буквально, за каждым шагом пользователя. Страницы, которые периодически могут показывать пользователю «интересные» (с точки зрения разработчиков, конечно) сообщения и др.
Честно говоря, и мне, автору данной статьи, однажды окончательно поднадоела не в меру «интеллектуальная» дурацкая разработка страниц некоторых сайтов. Которые, вместо того, чтобы реально помочь читателю ознакомиться с содержимым их страниц и как-то заинтересовать, иной раз, напротив, прилагают ВСЕ(!) усилия для того, чтобы заставить читателя покинуть их, да как можно скорее. Там и «мигалки» разные, и «карусели» (занимающие почти полотна браузера), и вслывающие формы о "бесплатных" консультациях, и т.д., и т.п. Но, иногда и на таких сайтах, все же, бывает полезная информация. Да, изредка, но - бывает. Поэтому возникает разумное, законное желание - весь этот мелькающий мусор отключить.
Однако, если сделать это ДО загрузки страниц в браузер, некоторые сайты могут отображаться неправильно, а то и вообще не отображаться. Это связано с тем, что, нередко, содержимое страниц подгружается в браузер как раз при помощи javascript. Он же используется нередко для реализации адаптивной верстки (позволяющей качественно отображать контент страницы вне зависимости от того, каков конкретный тип устройства, через которое производится просмотр, а также вне зависимости от того, каково фактическое разрешение его экрана). Зачастую при помощи JS осуществляется дополнительное форматирование контента страницы (поля, цвет шрифта, картинки, расположение элементов друг относительно друга и т.д.).
javascript, которые предприимчивые вебмастера попросту заполняют контентом - да и все. Или же выполненные так, что... Причем, это относится даже не столько к небольшим частным блогам, сколько к компаниям, иногда и крупным. Так вот, иной раз, страницы, выполненные с использованием "адаптивной верстки", попросту не хочется смотреть. Но, это лишь замечание вскользь, об адаптивной верстке поговорим как-нибудь в другой раз.
Поэтому хорошим решением было бы – вначале дать странице загрузиться, а вот потом уже – отключить javascript, чтобы не мешался.
Правда, естественно, часть функциональности сайта при этом может быть недоступной. Например, нельзя будет воспользоваться поиском по сайту, нельзя будет открыть раскрывающиеся меню (если они реализованы не на чистом html+CSS, а при помощи javascript), послать сообщение в форму обратной связи; могут не работать эффекты наведения мыши на соответствующие элементы и др.
javascript в 99,9% случаев бывает не жалко - после того, как он сделал свое дело, оформив страницу.Но, тем не менее. Иногда возникает необходимость, по-быстрому отключив JS (чтобы, повторимся, не мешались некоторые «современные технологии»), просмотреть страницу сайта.
Возникает вопрос: как это сделать?
Рассмотрим возможные способы.
1. Отключение javascript на всех сайтах без исключения
Конечно, в разных браузерах это делается по-разному.
Раньше в браузере Firefox присутствовала такая возможность – имелась соответствующая кнопка. Нажав на которую, можно было легко заблокировать функциональность javascript – применительно к конкретной странице. Однако, к сожалению, начиная с версии 23, такую возможность из этого браузера убрали, теперь это реализуется через настройки. Рассмотрим, как это реализуется на примере браузера Firefox 24 и последующих версий.
Заходим в настройки, прописав в адресной строке браузера:
about:config
кстати, без пробела(!)
Появится окно, что, мол, следует быть осторожным, а то функциональность браузера может быть нарушена. Соглашаясь с написанным и, в самом деле, обещая себе быть осторожными, нажав клавишу «Я обещаю, буду осторожен!», попадаем на страницу настроек Firefox. Там этих настроек… несколько сотен, наверное. Нам, в данном случае, естественно, нужна лишь одна:
javascript.enabled
Как ее отыскать там?
Это свойство можно ввести (вставить через буфер обмена, нажав на клавиатуре Ctrl + C) в строчку поиска – и тогда браузер сам найдет все строчки в настройках, содержащих его.
Видим, что установлено значение этого свойства, равное true (т.е. javascript может работать).
Щелкаем два раза мышью по значению true, после чего оно сменится на false и станет выделенным. Кроме того, слева появится надпись, что оно «установлено пользователем»). Надпись тоже будет выделенной, т.е. жирным шрифтом.
После этого, все вновь загружаемые страницы не будут выполнять содержащийся в них javascript. Однако, подчеркнем, что – лишь ВНОВЬ загружаемые. Тогда как с уже загруженных в браузере страниц он никуда не денется.
Например, Rambler-почта будет работать, как ни в чем ни бывало, равно как и иные сайты.
А вот если попытаться загрузить вновь страницу с Rambler-почтой, то она сообщит: в Вашем браузере отключен javascript, без него работа почты – невозможна. Придется вновь подключить javascript, только после этого можно будет зайти в почту. Похожие способы отключения JS для других браузеров описаны здесь.
Надо сказать, что этот способ – самый простой, но он неудобен, однако. Придется каждый раз обращаться на страницу about:config и то включать, то отключать javascript. К тому же, если он будет отключен, то страница будет формироваться без учета его технологий (т.е. верстка может быть сбита, а в некоторых случаях - и сама страница не будет загружена). Открытие же страницы сайта в текстовом варианте, зачастую, выглядит непривлекательно и неудобно.
CSS, предпочитая универсальный javscript. Еще точнее: на нем написано ГРОМАДНОЕ количество самых разных библиотек, фреймворков. Очень многие «разработчики», не желая «тратить время» на ручную оптимизацию (шаблонов) страниц, используют эти фреймворки. Да, иной раз страдает качество оформления, страницы бывают какими-то убогими, унылыми, неудобными… но, разве кому есть до этого дело? Зато – как-то там работает, что-то там видно на странице и, главное, сделано быстро. Ну, и - что-то там "эффектное" (по мнению тех, кто давал задание разработчикам) появляется, мелькает и крутится.А некоторые сайты (как уже упоминавшаяся Rambler-почта) попросту будут неработоспособны.
2. Временное отключение javascript при помощи плагинов
Это дает возможность отключить javascript – по выбору – только на тех страницах, которые к тому вынуждают (т.е. выборочно, по желанию пользователя).
Для этой цели служат плагины, такие, как JS Switch, Noscript. По моим оценкам, лучшим из них является, вроде бы, JS Switch. Да, он позволяет временно отключить javascript на странице сайта, а потом, когда он реально понадобится – вновь включить его. Что ж, удобно. Т.е. есть возможность сохранить именно тот формат вебстраницы, который сформировался, в том числе и при помощи javascript. Т.е. можно воспользоваться лишь его преимуществами, а потом спокойно отключить.
Правда, к сожалению, он отключает только те JS-скрипты, которые прописаны в самом тексте страницы. Тогда как подгружаемые скрипты, при помощи строчек вида
<script src="http://site.ru/script_file.js" type="text/javascript"></script>
- почему-то не отключаются, все равно работают. Т.е. функциональность данного плагина оказывается какой-то половинчатой.
Кстати, этот плагин имеет даже некие настройки, которые позволяют анализировать работу JS. Правда, на мой взгляд, FireBug – все же удобнее и функуциональнее.
3. Отключение javascript при помощу букмарклета
Это – простой способ отключения JS. И, кстати, безопасный: не придется встраивать в браузер НЕ ВАМИ разработанных плагинов, которые могут работать по "странным" принципам и алгоритмам.
Что такое букмарклет?
Это (англ. bookmarklet; bookmark — «закладка» и applet — «апплет») — небольшая JavaScript-программа, оформленная как javascript: URL и сохраняемая как браузерная закладка.
Обычно закладка служит для того, чтобы, кликнув по ней, открыть соответствующую страницу сайта. Тогда как букмарклет – это особая закладка: вместо перехода по указанной в ней ссылке она выполняет записанный в ней javascript-код.
Для этой цели в букмарклете, вместо URL, фигурирует функция и так называемый псевдопротокол javascript: . Впрочем, чем рассуждать об этом, давайте сразу посмотрим на рабочий пример букмарклета:
javascript:(function(){var%20html=document.getElementsByTagName('html')[0].outerHTML;html=html.replace(/<script([\s\S]*?)<\/script>/g,"");document.write(html);document.close();})();
Рассмотрим ключевые особенности этого букмарклета:
- Видим, что вначале идет псевдопротокол
javascript. Он допускается в ссылках (тегиаязыкаhtml); при этом, вместо открытия ссылки, этот протокол начинает выполнять код, указанный в скобках. - В скобках же мы видим безымянную функцию. Обратите внимание на скобки ( ), стоящие в конце букмарклета (перед последней точкой с запятой ; . Эти скобки означают, что данная безымянная функция не только объявлена, но и сразу начнет выполняться, как только будет «активирован» букмарклет.
- Букмарклет должен быть написан в ОДНУ СТРОЧКУ. Да, такое правило. Иначе не заработает. Поэтому лучше вначале его протестировать, как обычный JS-скрипт, а уж потом оформить в требуемом виде, убрав переводы строк и, по возможности, пробелы (см. ниже).
- Пробел заменен символами %20 . Это – пробел, закодированный при помощи
URL Percent Encoding. Дело в том, что в адресе (URL) запрещен ряд символов, к которым относится и пробел. Поэтому вместо пробела следует писать указанный код. А вообще, по возможности, следует создавать код букмарклета без пробелов. Это, конечно, возможно не всегда, например, при использовании ключевого слова var (ведь иначе это слово попросту сольется с инициализируемой им переменной, что даст ошибку).
С учетом указанных особенностей, вполне можно написать код букмарклета вручную: ведь во всем остальном – это обычный javascript-код, не более того. Однако, можно также воспользоваться соответствующим сервисом.
Как сделать букмарклет

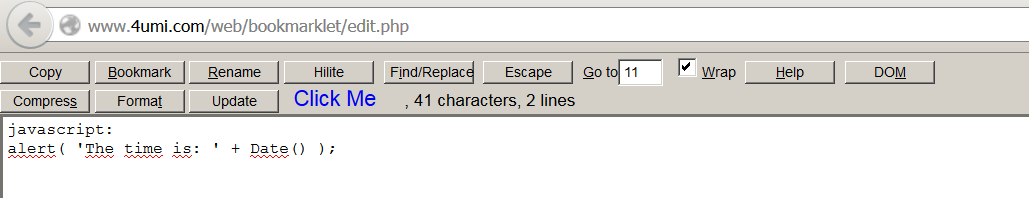
Для примера, сервис предлагает самый простой букмарклет, при нажатии на «Click Me» выводящий сообщение в виде текущей даты, что-то вроде: «The time is: Wed Mar 08 2017 11:40:25 GMT+0300».
Стерев строчку «alert( 'The time is: ' + Date() );», можно вставить взамен соответствующий код javascript (при этом код будет приведен к нужному виде, все пробелы преобразуются в символы %20 и т.д. Чтобы протестировать получившийся букмарклет, следует его обновить, т.е. нажать на кнопку «Update» (иначе данный сервис будет выполнять ранее сделанный букмарклет!).
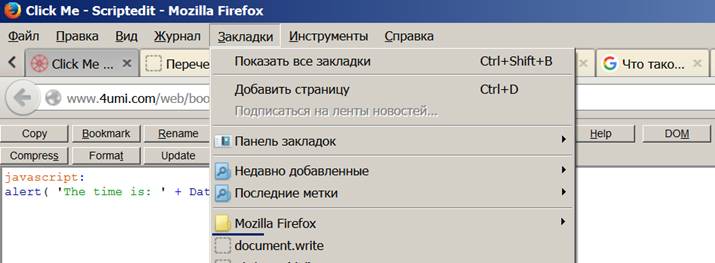
После того, как букмарклет заработал так, как надо, надо кликнуть по нему мышью и, НЕ ОТПУСКАЯ КНОПКУ, перевести ее указатель на вкладку браузера «Закладки»,

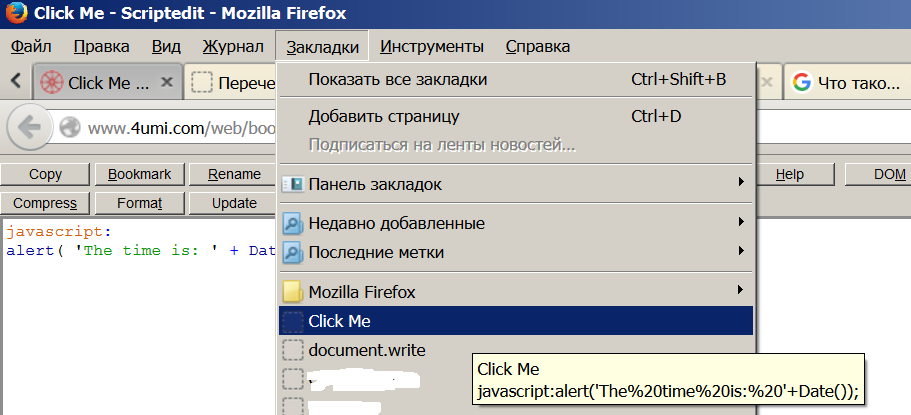
там перевести указатель в нужную позицию (где бы Вы хотели, чтобы появилась закладка) и только после этого – отпустить кнопку мыши. В данном примере, наш букмерклет появится между вкладками «Mozillа Firefox» и «document.write»:

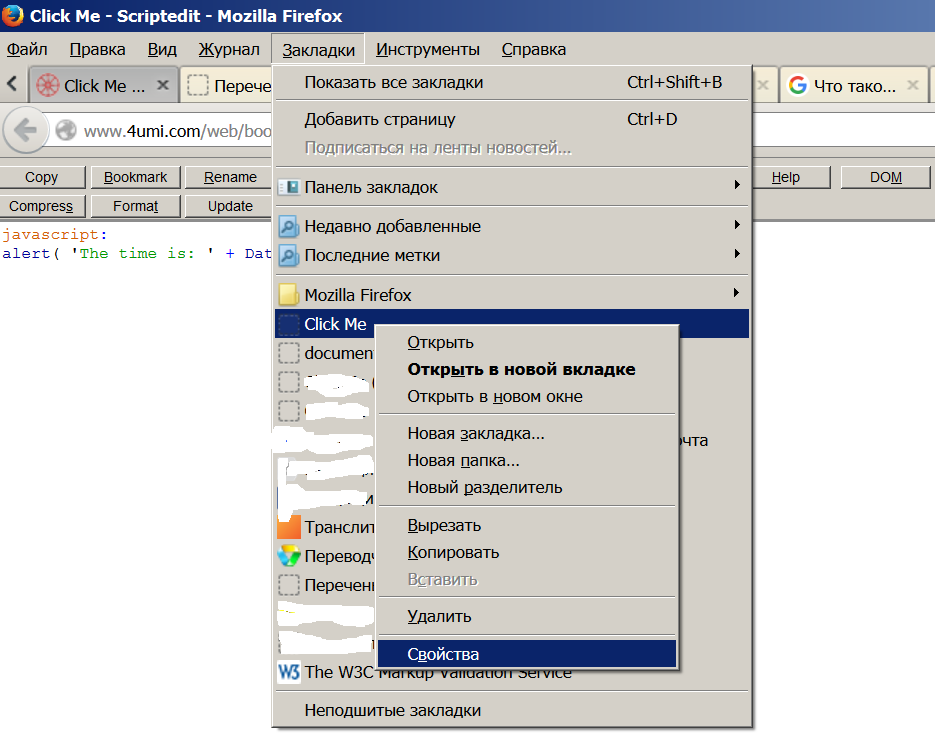
Кстати, если надо будет внести исправления – например, поменять название букмарклета или его код, то это легко сделать. Вначале ЛЕВОЙ кнопкой мыши щелкаем на «Закладки», затем подводим ее указатель к закладке «Click me». после чего ПРАВОЙ кнопкой мыши щелкаем на нем:

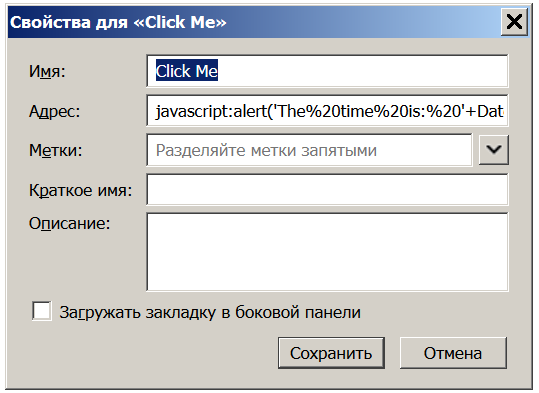
Кликнув ЛЕВОЙ кнопкой мыши на вкладке «Свойства», попадаем сюда:

Здесь можно изменить Имя, а также Адрес ссылки. сформированной как букмарклет. Как видим, в строке «Адрес» как раз и содержится его код. Правда, к сожалению, в одну строчку, да еще без пробелов… однако, если надо что-то поменять по-быстрому (пару символов), можно воспользоваться таким способом (хотя, по сути, проще стереть все символы в строке «Адрес» и вставить туда требуемый код букмарклета).
Все, букмарклет – готов. Теперь, зайдя в «Закладки», нажав на строчку, где он находится (т.е. Click me – в данном случае), Вы можете запустить его. А он, в свою очередь, выполнит тот JS-код, который в нем содержится.
Разберем работу букмарклета по удалению javascript со страниц сайта
В общем-то, он устроен очень просто. Но, все же.
Вначале при помощи функции getElementsByTagName в переменную html записывается ссылка на первый (индекс «0» в квадратных скобках) тег с именем "html".
Отметим, что в коде любой странице (если там нет фреймов, конечно) может находиться только один тег html. Однако, функция getElementsByTagName создает, в любом случае, коллекцию из элементов, имеющих соответствующее имя, даже если такой элемент всего один.
Свойство outerHTML дает внешний html-код элемента (т.е. html-код, включая теги самого этого элемента). Обратим внимание: это – НЕ ИСХОДНЫЙ код страницы, а ее код с учетом объектной модели документа, т.е. с учетом DOM.
Это-то нам и нужно: ведь в исходном коде страницы не содержатся те изменения ее внешнего вида и контента, которые могли быть осуществлены сработавшим javascript-ом. А без этого, как уже говорилось, страница сайта может быть нечитаемой, может сбиться верстка.
Далее мы, при помощи регулярного выражения, вырезаем из кода html все теги вида <script …> … </script> . Т.е. вырезаем JS-теги. Отметим, что неважно, какую они несут функцию: то ли выполняют на странице какое-либо действие, то ли лишь подключают к этой странице какой-либо JS-код, находящийся в другом файле.
Таким образом, после окончания работы этой команды в html-коде страницы (сформированном с учетом работы javascript), тегов указанного вида не останется (даже если они и расположены в условных комментариях – это не имеет значения). Тем самым, странице почти НЕЧЕГО будет запускать, вне зависимости от планов тех, кто ее разработал. Соответственно, почти все ее интерактивность (и нужная, и ненужная) будет ликвидирована.
Слово «почти» употреблено в том смысле, что останутся, возможно, еще CSS-анимации, например. Останутся возможности раскрывающихся меню, выполненных на чистой html+CSS и т.п. Ведь наша функция удаляет только javascript, тогда как иные теги, не говоря уже о свойствах CSS, не трогает.
Далее – используем метод document.write().
javascript без библиотек? Ну, впрочем, понятно, что болтуны – они везде болтуны, даже если они и поучаствовали (участвуют) в разработке какого-либо программного продукта.Этот метод донельзя лучше подходит в данном случае:
- Это самый, пожалуй, быстрый среди методов, которые могут дать аналогичный результат.
- Это метод, если вызван уже ПОСЛЕ загрузки страницы, ПОЛНОСТЬЮ стирает ее содержимое, взамен выводя то, что задано у него в аргументе (в данном случае – содержимое переменной html. Соответственно, структура DOM будет строиться заново, в соответствии с ее значением. А, как мы уже выяснили, теги-то <script …> … </script> в ней отсутствуют.
Кстати, после того, как добавлять на страницу будет уже ничего не нужно, следует закрыть запись, т.е. выполнить вызов
document.close()
Дело в том, что в противоположном случае в некоторых браузерах (в том же Firefox) вывод на страницу будет считаться незаконченным и индикатор загрузки страницы будет довольно продолжительно время вращаться, дезинформируя пользователя.
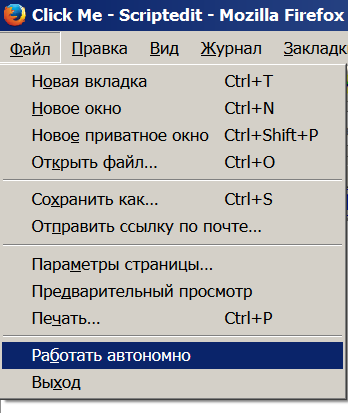
document.write(). В самом деле, пока открыт вывод, можно сколько угодно раз применять указанную команду – при этом новая информация будет добавляться к странице, содержимое ее меняться не будет. Тогда как после закрытия потока вывода – применение вызова document.write() (точнее, после окончательной загрузки страницы) может привести к перезаписи содержимого страницы. Отсутствие же вызова document.close() по сути, заставляет браузер НЕ ЗАКАНЧИВАТЬ загрузку страницы.И, в общем-то, все. После выполнения данного букмарклета у нас получается, по сути, та же самая, но ДРУГАЯ страница с вырезанным JS. Даже если сервер (путем применения технологии websockets, к примеру) попытается передать ей какие-то данные – их попросту некому будет обрабатывать. Правда, сервер может осуществить запись на страницу, т.е. он способен вначале погрузить новый javascript, да еще с использованием оператора eval( ). Как бы ни ругали его, в данном случае он может быть выходом из положения – для сервера: скрипт подгрузится на страницу и начнет выполняться (в свою очередь, заново подгрузив на нее только что удаленные скрипты). Поэтому для пользователя будет целесообразнее продолжить просмотр страницы сайта в автономном режиме. В браузере Firefox он включается так: Файл, Работать автономно.

Кстати, иногда такая возможность является полезной, если требуется дополнительно что-то вывести на страницу при помощи метода document.write(). В самом деле, пока открыт вывод, можно сколько угодно раз применять указанную команду – при этом новая информация будет добавляться к странице, содержимое ее меняться не будет. Тогда как после закрытия потока вывода – применение вызова document.write() (точнее, после окончательной загрузки страницы) может привести к перезаписи содержимого страницы. Отсутствие же вызова document.close() по сути, заставляет браузер НЕ ЗАКАНЧИВАТЬ загрузку страницы.
При этом связь страницы с сервером будет разорвана. И уже не будет возможности подгрузить на нее ненужные пользователю (посетителю вебстраницы) JS-скрипты.
Недостаток способа заключается в том, что после удаления скриптов и срабатывания метода document.write() страница может едва заметно «мигнуть». Дело в том, что, несмотря на высокую (пожалуй, САМУЮ высокую - из того, на что способен современный javascript, по сравнению с другими его методами) скорость работы данного метода, а также несмотря на то, что контент (например, рисунки) может кэшироваться браузером, все же, страница будет отрисовываться заново. Если она является достаточно объемной, для отрисовки потребуется заметное время, что для пользователя может стать чересчур заметным. Однако, на практике, для подавляющего большинства сайтов, данный букмарклет работает, можно сказать, мгновенно.
Ограничения последнего способа
- Надо сказать, что если на странице имеется несколько фреймов и, соответственно, несколько тегов html, то букмарклет сработает только на первом фрейме - по списку в соответствующей коллекции. Для обхода всех фреймов целесообразно использовать, к примеру, цикл.
- Если скрипты удалены из страницы, восстановить их будет, по всей видимости, невозможно (хотя, в принципе, можно написать скрипт, сохраняющий удаленные из страницы скрипты, например, в локальном хранилище и затем, по желанию пользователя, вставляющий их обратно). Если необходима будет полнофункциональная страница (т.е. с изначально имеющимися на ней скриптами), то придется загрузить ее вновь (загрузить, а не просто обновить). Отметим, что обновление, скорее всего, даст ту же самую страницу – т.е. без javascript-ов. Для повторной загрузки страницы необходимо установить курсор в адресную строку браузера (в конце
URL) и нажать клавишуEnter. И, естественно, отключить режим автономного просмотра, если он был включен.